|
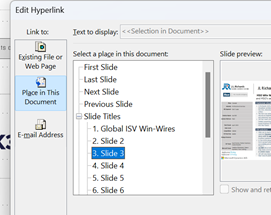
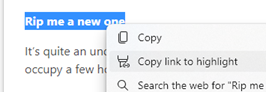
True hypertext documents or applications don’t just link pages to each other, but specific contents – it could be a fly-out or a pop-up with a definition of what a specific term was, or it might be a link that jumps into a particular part of a longer document. Many web pages have bookmarks defined within – eg Wikipedia typically has links on the left side which jump to parts later in the document, and the bookmark is added to the end of the URL – like https://en.wikipedia.org/wiki/Hyperlink#HTML Office docs offer similar things – Word and Outlook have Bookmarks, PowerPoint can have hyperlinks inside slides that jump to a different slide etc. If you look at documents stored on OneDrive or SharePoint, it’s often possible to create a link directly from within the full fat Office application, to a part of that document – eg When dealing with web pages, there are some other tricks you can do to jump straight to a part in the page, even if that page itself has not defined the bookmarks for you to reference like the Wikipedia one above. The WWW Consortium fairly recently defined a standard for handling “Text Fragments”, which means you could link to a specific phrase on a page. Clicking the link will navigate to that point on the page and highlight the text. This is done with a strange looking tag at the end of the URL: #:~:text=whatever.
Example: one of the most-visited articles in the TipoWeek archive, Killing me Softly, part I (a wistful post looking back at some of the Microsoft tech which has ceased to be) has a part which deals with the audio file format, Windows Media Audio – see it on https://tipoweekwp.azurewebsites.net/2016/10/21/tip-o-the-week-350-killing-me-softly-part-i/#:~:text=Windows%20Media%20Audio.
|